UX design process is one of the most important parts of digital product development. UX determines how a customer, employee or visitor interacts with your website, application or other digital product — whether your system allows users to find the information they are looking for, accomplish tasks, and matches their expectations.
Positive user experience encourages trust and loyalty, leads to credibility, customer retention and higher conversions. On the contrary, negative experience results in user frustration and low customer satisfaction. Hardly will a user get back to the system after poor experience, let alone recommend it to anyone else.
In this post, I will walk you through the key stages of UX design process and show how design methodology and different techniques help us build functional and elegant digital products. But first, let’s find out ‘what is a UX design process?’ and who takes part in UX/UI development.
What is a UX design process?
The UX/UI design process is a series of steps that designers follow to create intuitive, visually appealing, and enjoyable digital experiences. Its main goal is to build a digital product that will be easy to use and navigate and allow users to successfully reach their goals — make an online order, use online service, access and manipulate data, etc. Basic UX design process consists of three major stages: analysis, user experience development and visual design.

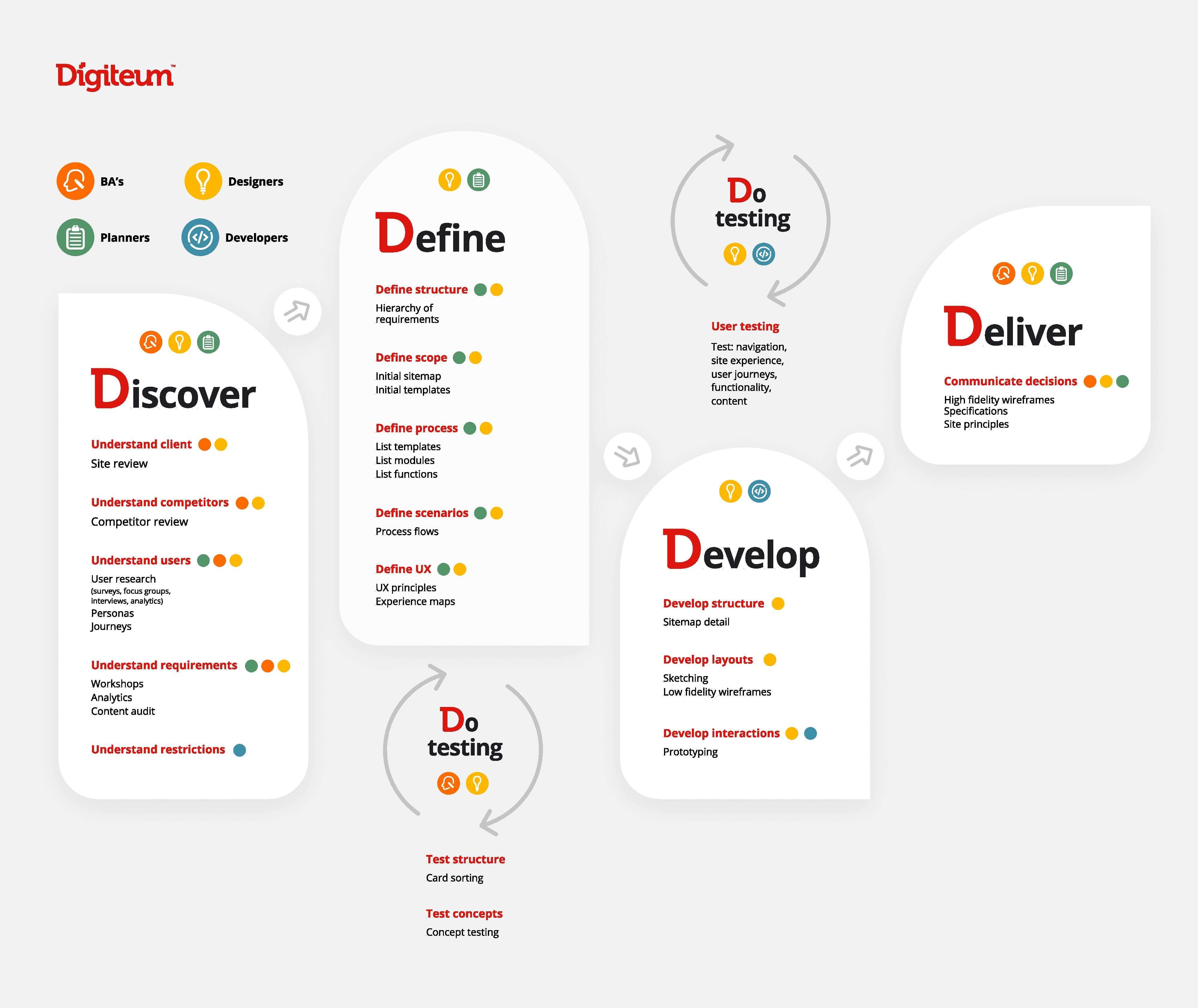
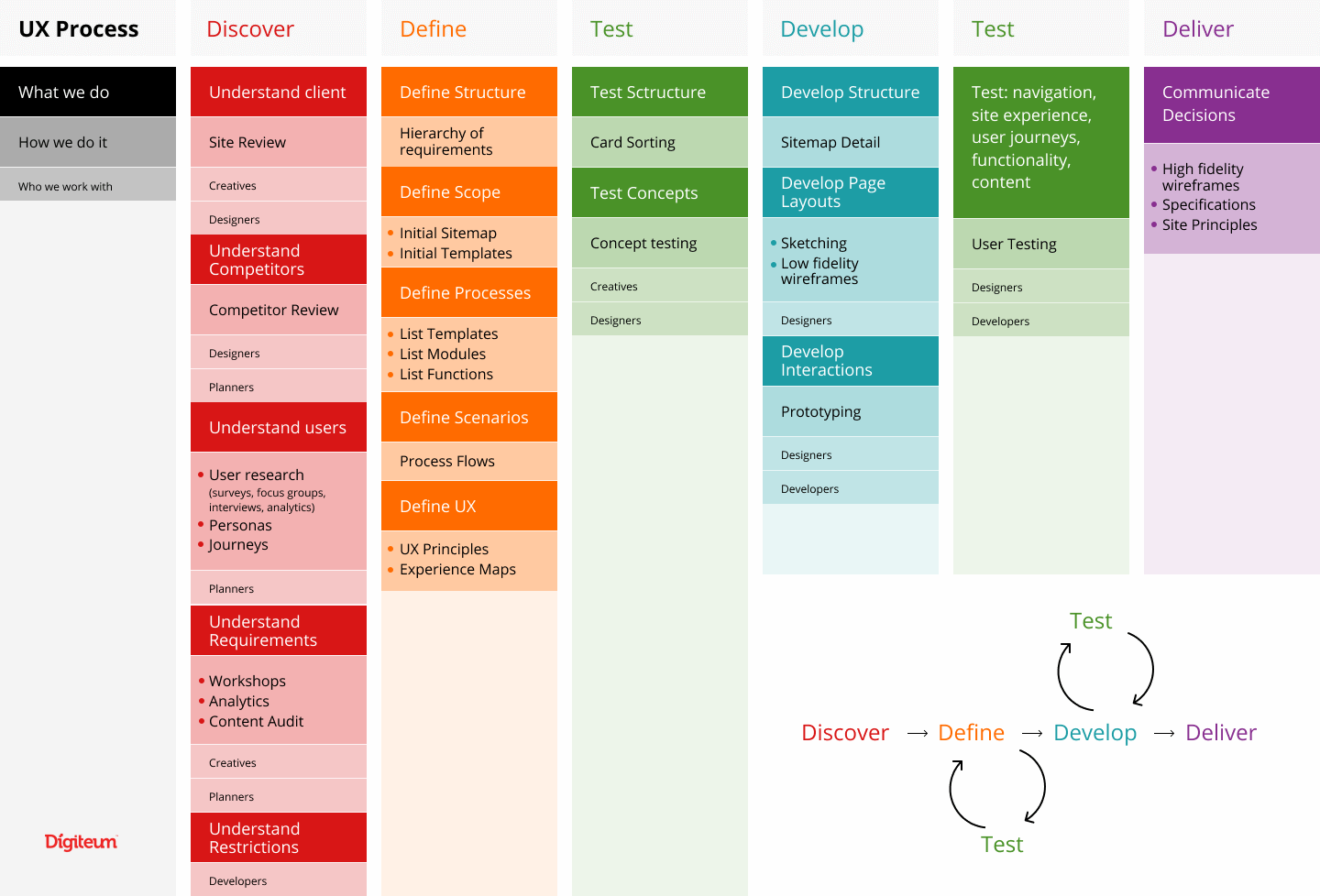
UX design process diagram
The analysis helps the design team better understand the users of the future system, their goals, expectations, tasks. User experience development shapes the future system in the form of black-and-white wireframes, sketches and clickable product prototypes. Then, visual design closes the UX process with ready-to-go designs, for example, in Figma or Photoshop.
The key participants in the user experience design process are, of course, designers and UX experts. But design rarely exists in isolation. And it’s usually a collaborative process that unites the efforts of various specialists and stakeholders.
- UX designer takes part in all UX design stages, communicating with business owners and POs to gather requirements, make research, and develop effective user experiences.
- Project managers and business analysts translate project goals, business requirements, and priorities into design requirements, participate in the analysis, and help with planning and organizing the process, facilitating communication between different team members and making sure the project stays on track.
- Developers and QA specialists participate in different steps of the UX process to communicate technical requirements, identify limitations and restrictions, and test user experience on prototypes and other versions of the product.
- Business owners and users play a central role in the UX design process, providing the foundation and initial requirements for the project. Moreover, users are often integrated into the process as parts of focus groups and surveys participants. Their feedback helps shape the design and product strategy.
Before the UX design process starts
As you already know, the process of UX design starts with a comprehensive analysis stage that helps designers better understand users, their intentions and goals. In custom software development, it is preceded by business analysis at the beginning of the project when we interview clients, define their business goals and challenges, collect requirements, study the market and go through in-depth user research. During this stage, we acquire tons of valuable information for the design teams.
Stakeholder interview
By interviewing stakeholders, we gather essential information about the client’s business, market, project scope, and future users of the system. It gives us a solid understanding of the project’s goals and the initial information for user research, competitor analysis, and domain knowledge gathering.
Competitor analysis and market research
Competitor audit and domain research help us gain insights into the client’s market and assess existing solutions, features, and user journeys. This information allows designers to better understand user expectations, identify design patterns and workflows, and learn from competitors’ mistakes. It carries great value during the UI and UX design process and helps designers create a better user experience.
User research
User research provides the foundation for building user-centered empathy-driven design. This analysis includes several common techniques, such as user interviews, focus groups, and usage data analytics (for existing solutions) that provide real-world user feedback. Designers use these insights to tailor design to user needs.
Now, let’s walk through the UX design process step by step to learn how every stage contributes to the development of successful digital products.
Provide your audience with flawless digital experiences
We will create pixel-perfect, practical and intuitive design for your product.
VIEW UX/UI DESIGN SERVICES7 UX design process steps
1. Describe personas
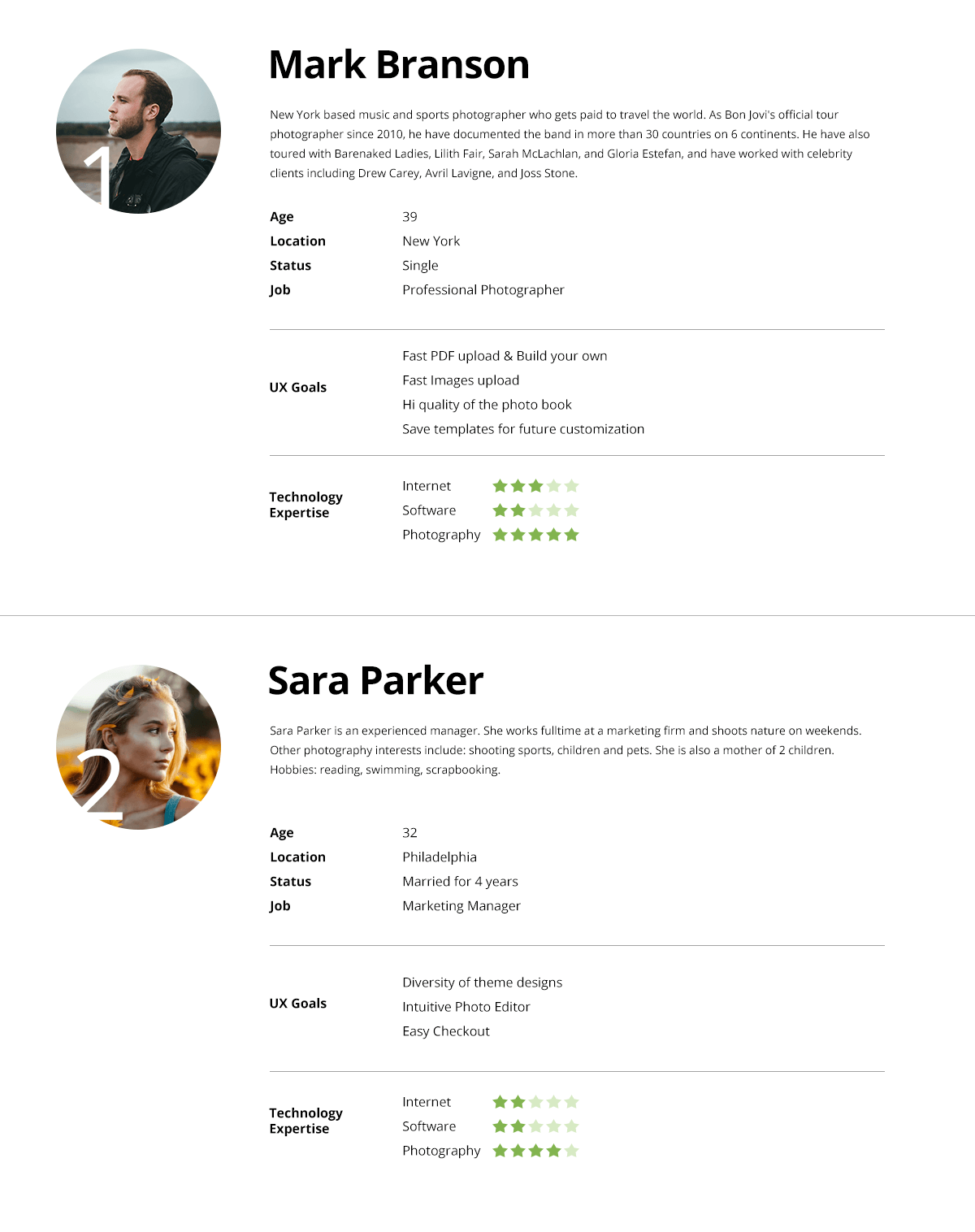
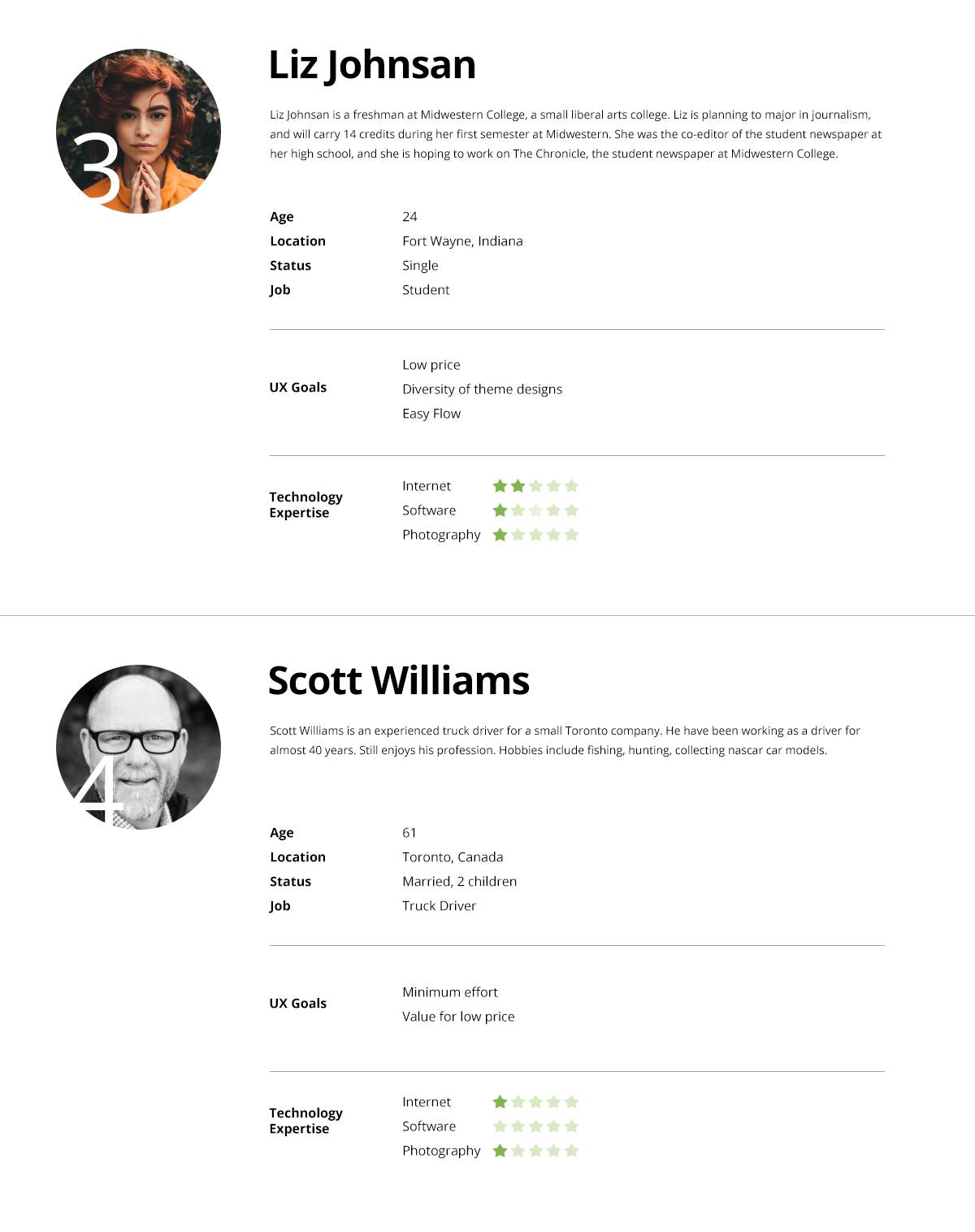
Persona is a collective image of users united by similar goals, priorities, skills, behavior patterns, characteristics, motivations and intents. Usually, it contains a name, picture, occupation, interests or any other relevant information that helps better understand a user.
During UX design process, we analyze and group future system users into segments and build one, two or more personas that represent each segment. This technique allows us to design the system that would address the specific needs of a certain persona and therefore serve the related target audience.
Benefit: Using personas, we ensure the UX we build reflects the goals and requirements of our users and helps us avoid self-referential design. We can personalize UX to these users and focus on solving the challenges relevant to them.
Example: Personas for Printique photo book building flow help build user journeys for each user category.


2. Build user scenarios
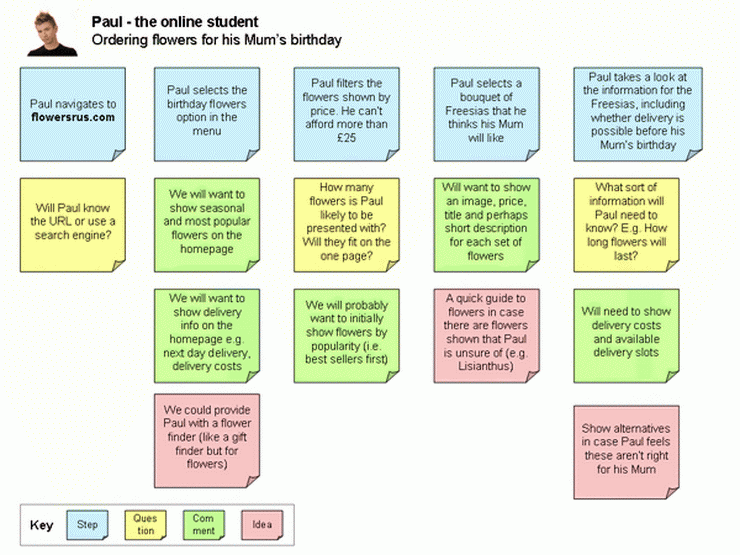
Now that we have the personas and previously documented system requirements, we can build user scenarios for every goal. Usually, a user scenario consists of short texts sometimes illustrated with images that describe the actions focused on meeting a specific user need. Altogether, these notes combine into a customer journey map and describe the scenarios and journeys of a specific persona.
Benefit: Dynamic and easy to iterate, user scenarios bring users to life and can demonstrate user activity across the whole product or service. Besides, this design technique is ideal for team collaboration.
Example: This user scenario shows a set of actions for a student Paul who needs to buy flowers for his mother using online ordering system.

Image credit: UX for the masses
3. Develop information architecture
Once we know who our users are and what their needs are, we can move to the next step and build information architecture (IA). Here we determine the information structure for the system — visualize interactions and dependencies between system pages/screens, build a preliminary layout, create content matrices. In other words, we decide and show what will be on different pages or screens of the future system and how they will be connected with each other.
At this step, we often use such design techniques as free listing and card sorting to build navigation design.
The card sorting technique implies sorting out labeled cards into specific groups. Groups analysis then allows to better understand content categories and user expectations for the system content and navigation.
Free listing is a similar technique. It implies listing similar terms associated with a given topic and analyzing patterns, preferences and expectations for the future content.
Benefit: Information architecture gives the first glimpse to the future system look as it allows to build a preliminary layout and determine UX flow.
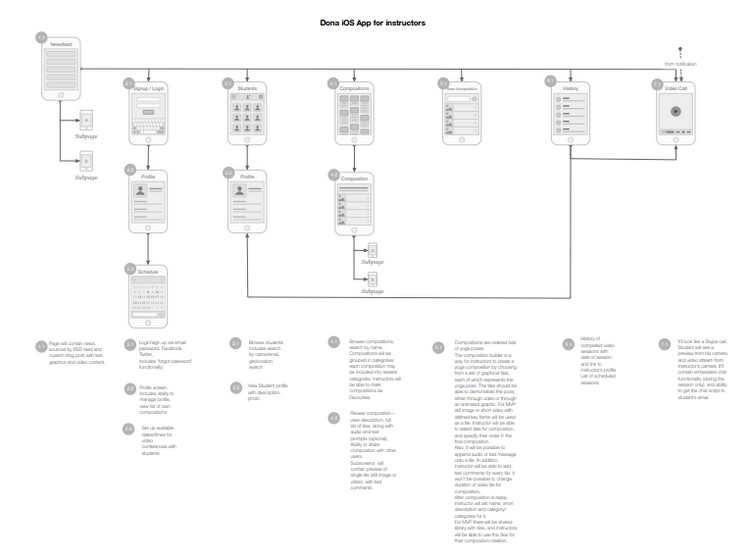
Example: IA part of UX app design process for a yoga app for instructors and students. Click the image to get a more detailed view.
4. Draw sketches (paper prototypes)
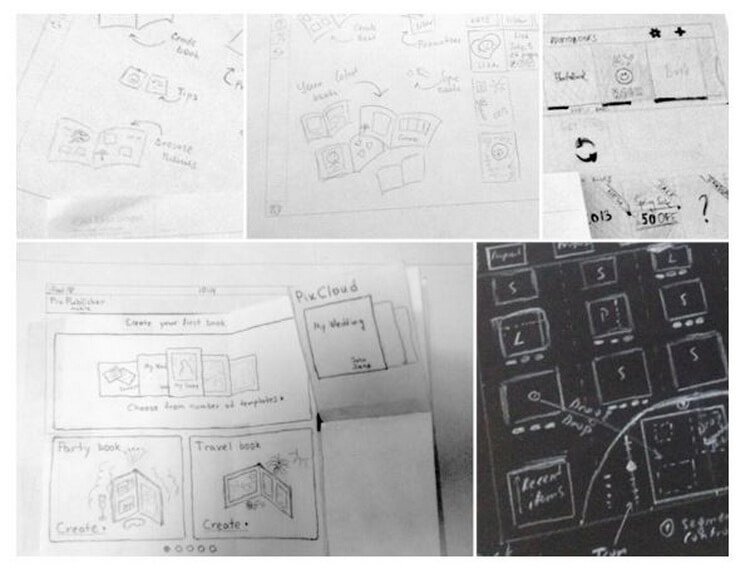
Paper prototyping is used to make sketches of the future system design with pencils, markers and sticker notes. Paper prototyping is a great UX design technique because it allows to quickly explore different design variants and experiment with design solutions individually or in teams.
Benefit: Paper prototyping allows to quickly iterate the design at low cost. Moreover, it’s a great collaboration and validation tool. Using large sketch boards, UX groups that consist of designers, developers, project managers and business analysts can work together on the design and see the big picture of the whole system at once.
Example: Sketches for the Printique’s photo book builder.

5. Make wireframes
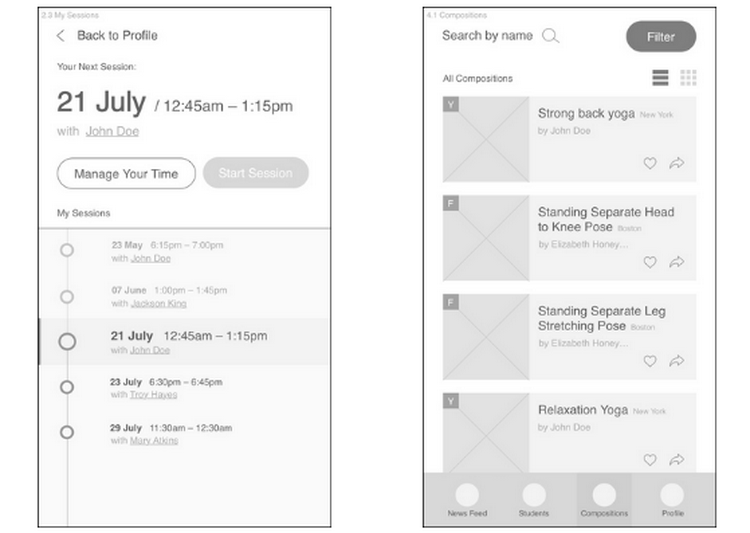
The next UX design process steps bring us to a more advanced visualization of the future system. Black and white wireframes demonstrate the interface on individual pages, more accurate layout with elements, labeles, interactions and behavior. It does not, however, show UI features like colors and images.
Often, wireframes can be organized into clickable prototypes using such tools as Marvel or InVision app. These prototypes help test the design at this stage, leave comments and collaborate on improvements before the final design stage.
Benefit: Wireframes allow to explore and test the flows and functionality of the future system in a simple way. At this step, design teams and decision-makers are not distracted by color schemes, typography and text but rather focus on usability, functionality and smooth experience. It’s very useful when you build a complex digital product, for instance, create an IoT app design.
Example: These wireframes demonstrate two pages of an iOS app for yoga instructors.

Searching for an experienced mobile application development services company? Contact Digiteum.
6. Create visual design
Visual design closes the first cycle of UX design process development. At this stage, we turn black and white wireframes into colorful interfaces that align with the brand’s identity, style, design trends and user expectations.
Using professional design tools like Figma and Photoshop, we enable collaboration and transparency of UI design process and deliver the mockups for every page, screen, interaction and element. Once approved, the design can be transferred to development teams for implementation. Along with the mockups, designers create a design system or UI kit with responsive rules and other documentation that helps keep the design consistent during further iterations.
Benefit: UI designs demonstrate the complete interface of the future system. At this step, stakeholders and decision-makers confirm that the system’s look and feel reflect the original project requirements, brand’s image and user expectations.
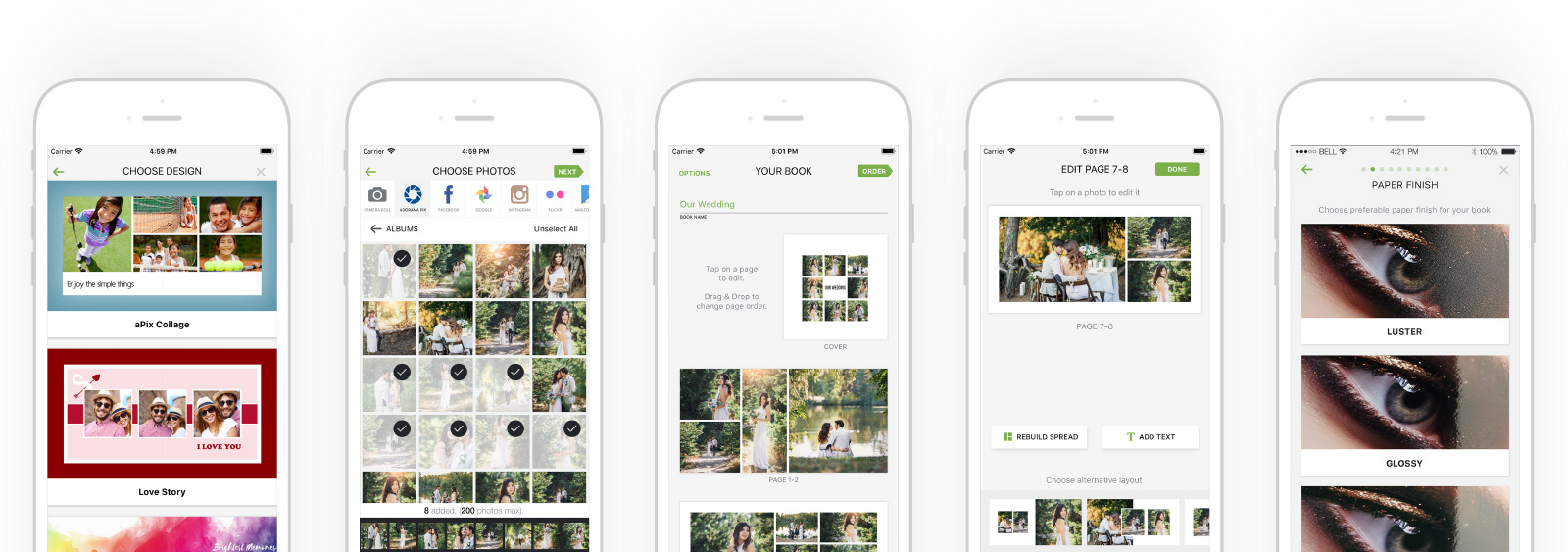
Example: Check the design of Printique mobile app created during a mobile app UX design process.

7. Evaluate and test design
One of the most important UX process steps is usability testing and evaluation. It can be conducted at various stages of UX development, starting from early prototyping to the final design and after product launch. Usability testing is an iterative process that helps designers gather valuable data on how potential users will interact with the system.
Benefit: Usability testing is an integral part of agile UX design process. It allows design teams to validate design solutions, assess user experience, and get insights for further improvements.
Example: When working on a photo book application for a US-leading photo printing lab, we used the results of usability tests to identify the point in the user journey that caused most drop-outs — photo upload. We then used these insights to tweak a photo upload feature and allow users to drag and drop as many photos as they need at once. As a result, this small change enhanced user engagement and increased the number of completed orders.

Every step of UX design process implies close collaboration between teams, product owners and stakeholders. This is an essential part of an iterative design process. In fact, every phase of UX design ends up with receiving feedback from the client, addressing comments, making necessary changes and getting approval before moving to the next stage. Thus, we ensure transparency and efficiency.

Major contributors, techniques, and feedback cycles of UX design process
Build a stunning digital product with Digiteum
Leverage our decade-long experience in UX/UI design and development to create a stunning digital product that is practical, functional and beautiful at the same time. We have already helped Oxford University Press, Printique, ThinkDonate, Lymphoma Foundation, Mercans and dozens of companies in logistics, retail, and healthcare turn their ideas into award-winning applications and customer-favorite tools. Among our success stories are:
- User interface development for NextGate EHR platform that leverages modularity for flexible integrations with other healthcare systems.
- Award-winning mobile application for lymphoma patients that combines the power of user-centered design and rich functionality.
- UX/UI design for a global payroll and HR SaaS platform design along with corporate website development and brand identity.
- Feature-rich on-demand platform for wellness that combines scheduling, event management, video streaming, news feeds and classes.
- UX/UI modernization for a legacy web-to-print application with all key eCommerce and conversion features and image editors.
Turn design into your competitive advantage
Give your digital product reliable performance, rich functionality and impeccable look.
HIRE UX DESIGN TEAMFinal thought
UX process is important for building a functional and elegant digital system. And as we know, smart UX and beautiful UI is a true way to user loyalty and successful engagement.
Detailed analysis and iterative approach to design allows us to build a well-tested, reliable system with minimum chances of usability errors or dead-ends. As a result, a thorough step-by-step UX process helps us avoid costly and time-consuming redesigning and fixing.
This post was originally published on September 18, 2018 and updated on June 22, 2023.
FAQ
- Describe personas of different user types to understand their goals, behaviors, and needs.
- Build user scenarios to describe how users would interact with the product or service.
- Develop information architecture, including layouts, navigation, and content organization.
- Draw sketches (paper prototypes) to explore different design options.
- Make black-and-white wireframes.
- Create visual design and design system.
- Evaluate and test design.