Client
The client is an established Canada-based vendor of on-demand printing services. They provide B2B and B2C companies (print stores, dealers, package and label producers) with a suite of web-to-print software for designing and printing custom photo products (business cards, signs, postcards, etc.).
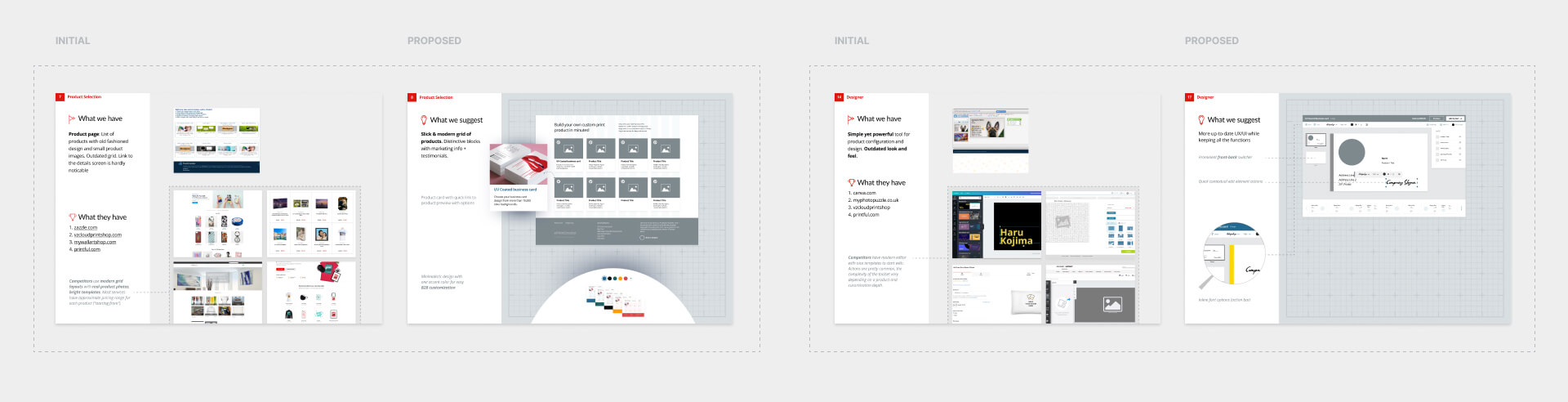
The company has successfully run business for more than 20 years and won countless awards. There was only one problem. Their web-to-print services were designed 20 years ago and haven’t been updated since then.
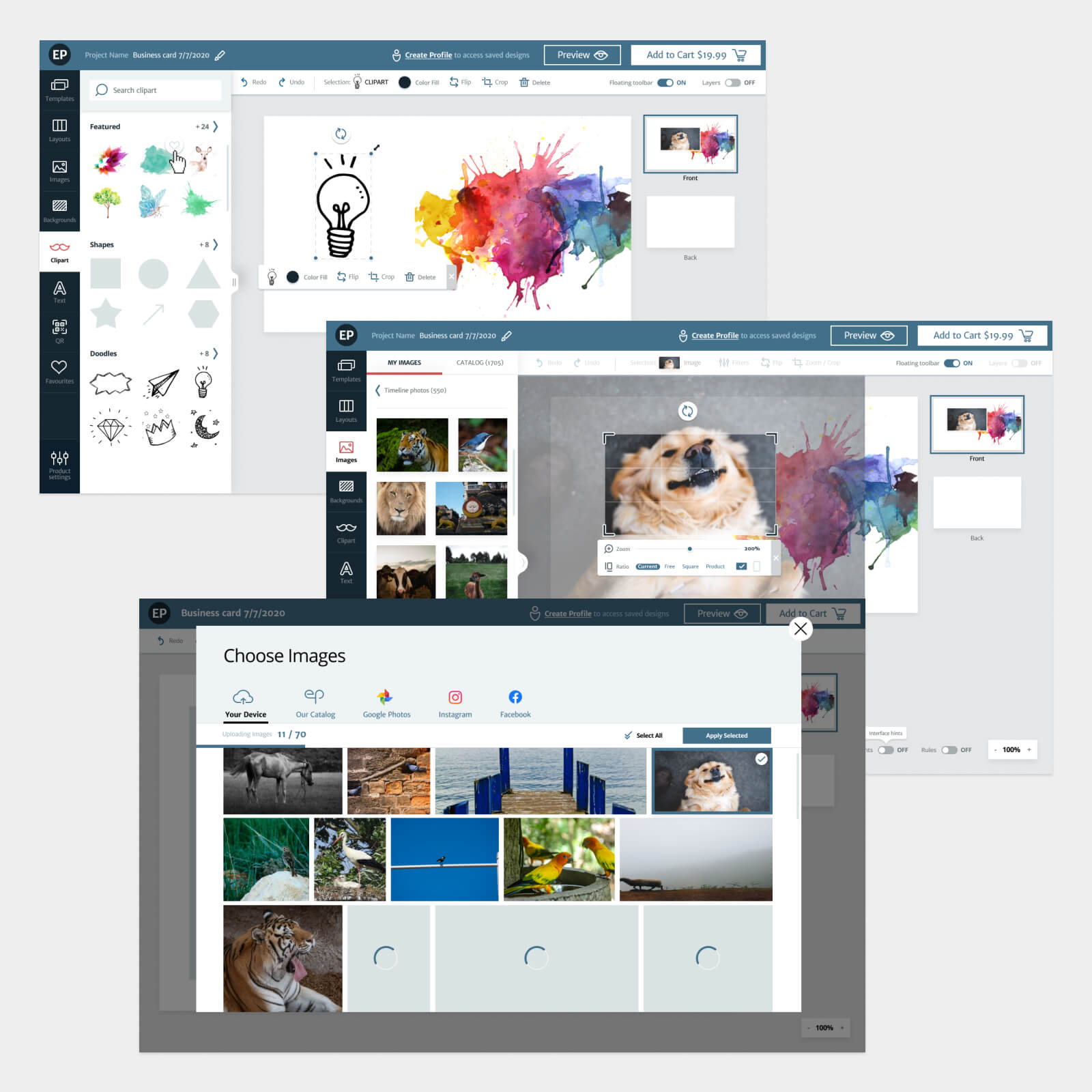
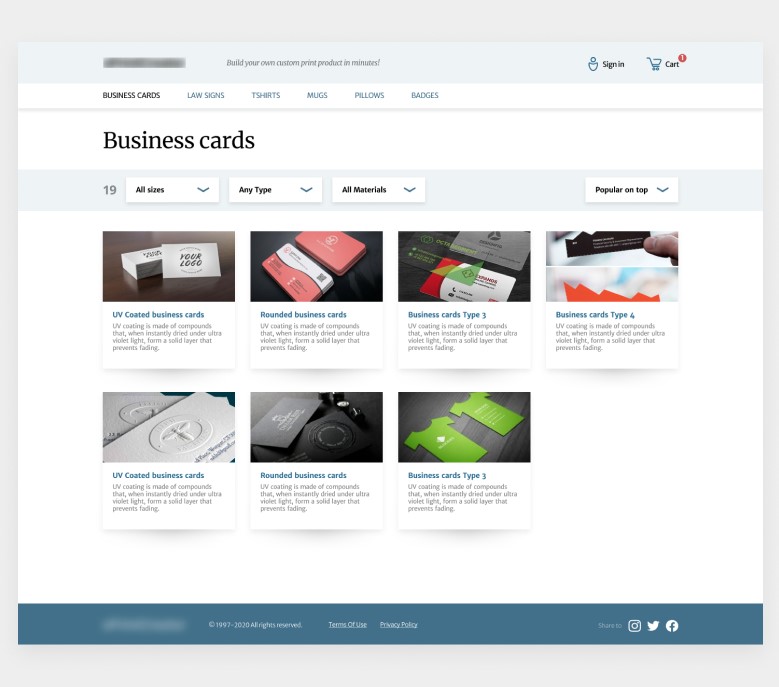
In 2020, they realized that to outrun the competition they need to replace their outdated design with a fast and sleek web interface. The goal of the UX/UI modernization project was to redesign the legacy web application, revise and improve user experience, and enhance performance using modern frontend frameworks.
This change would secure the company’s leadership in the niche and boost client retention. Moreover, it would help them expand the line of services and, as a result, attract new customers and clients.