Modern Web App Architectures: How to Choose the Right One for Your Project
You have to consider many things before choosing web application architecture for your project. Scalability requirements, project volume and goals, and even the structure of your organization may and will impact your decision.
Picking the right architectural style for your application can give you an upper hand. Mistakes at this foundational step, on the other hand, may cost a lot, especially in the long run. But worry not. Knowing the difference between the types of architecture and what they can do for your web app will help you select a future-proof approach for your project and avoid costly mistakes. Here’s a quick preview of what we will be talking about in this post:
- the basics of web application architecture and key components of a web app,
- why the choice of architecture for web application is so important,
- modern and time-tested types of architecture for web apps,
- and, most important of all, best practices and business cases for using different architectural approaches (with examples, of course).
Generally, software architecture refers to the structure, layout, and main components of the system and defines how system parts communicate and connect with each other. When we talk about the architecture of a web application, we, first of all, describe the relations between its high-level structural parts:
- client application that users interact with in a browser,
- web server that processes requests and provides responses,
- databases that store and access data,
- cloud services (for cloud-native solutions),
- APIs and third-party integrations, etc.
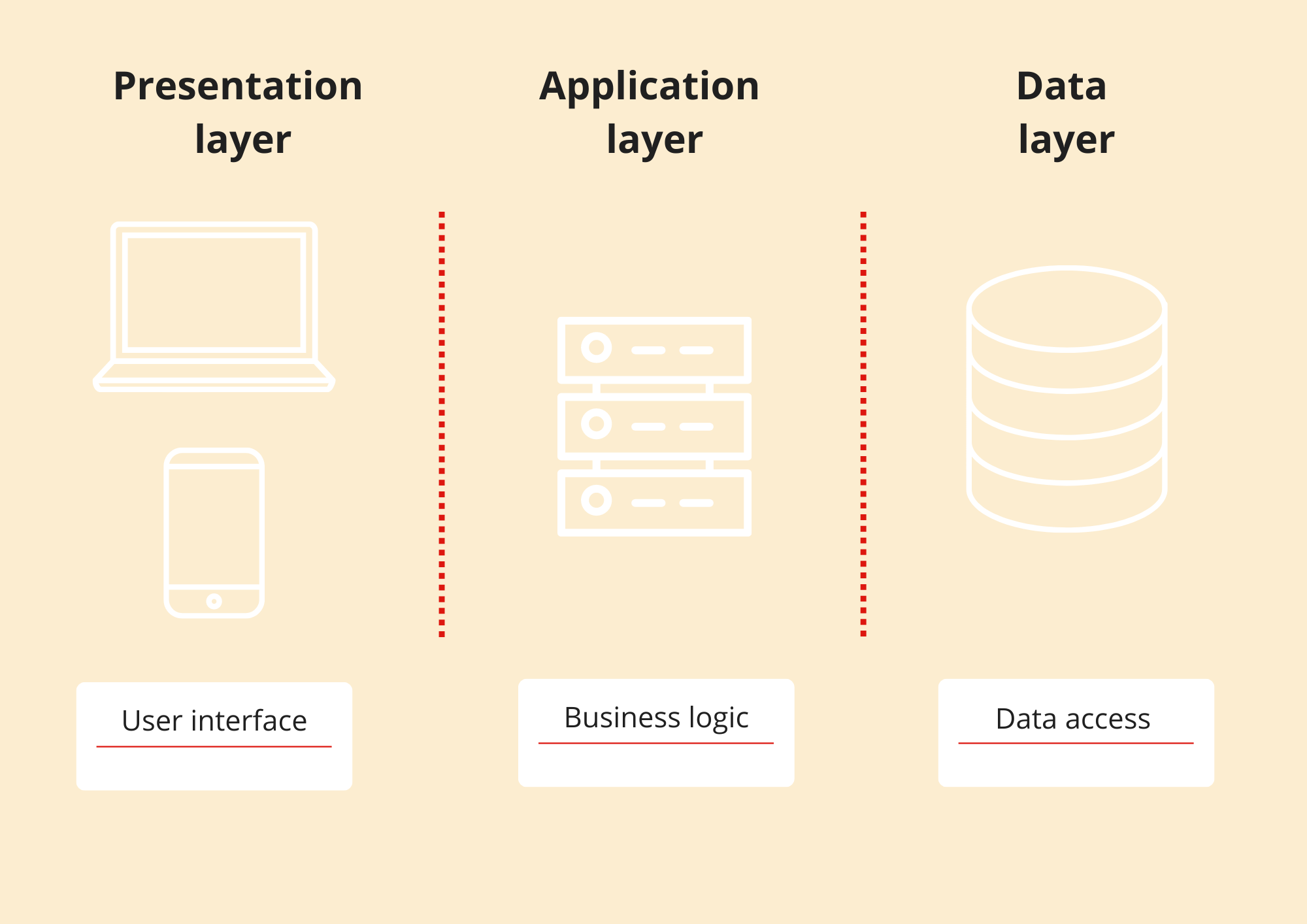
Web applications consist of multiple layers (tiers) responsible for specific functions. Depending on the structure, an app may have several layers and represent a 2-tier architecture, 3-tier architecture, or multi-tiered architecture, A typical web app has three layers: Presentation, Application, and Data. The Presentation layer handles user interactions on the client application. The Application layer contains the business logic and orchestrates workflows. The Data layer manages data storage and management. The layers of a web app architecture are interconnected to enable seamless operation.

Layers of web application high-level architecture
Importance of choosing the right web app architecture
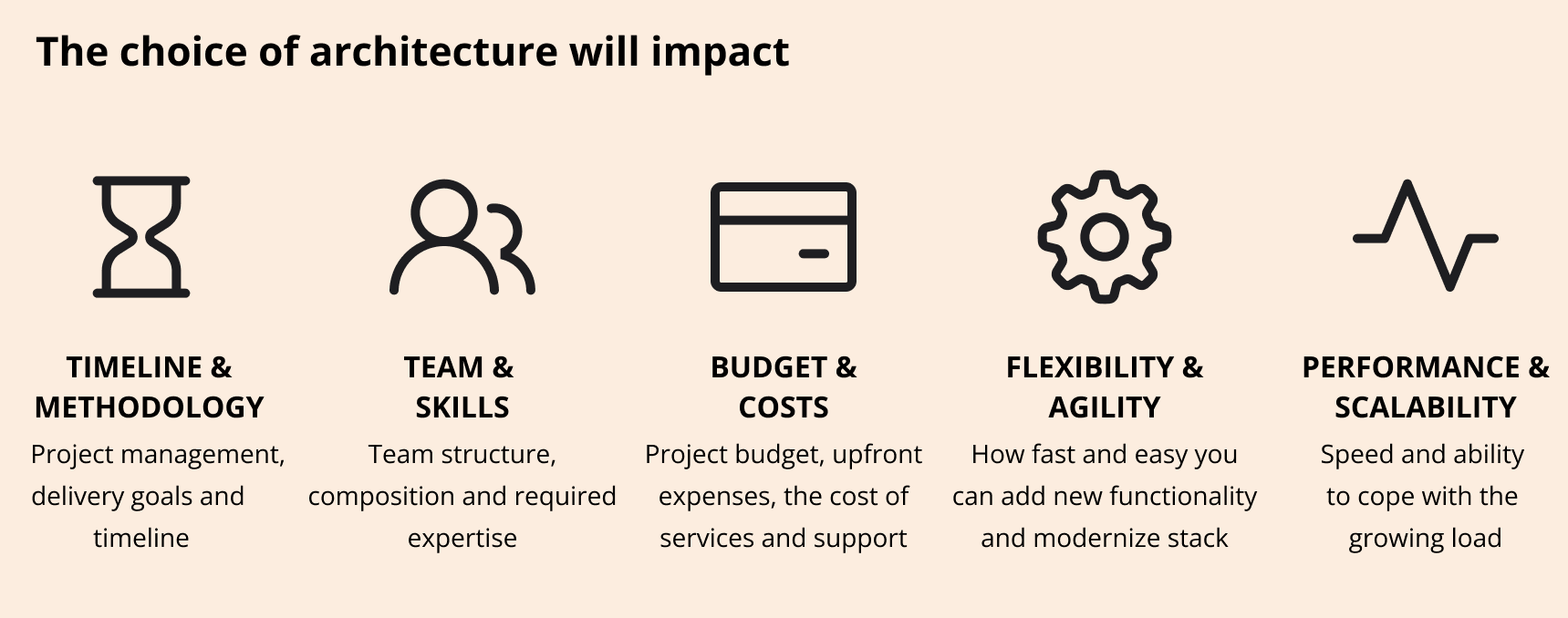
To better understand why the choice of architecture for web application is crucial, let’s go through some of the key factors and properties of your application that will be directly affected by this choice.
- Methodology and timeline: how much time it will take to develop your application, how your team will manage requirements, organize and manage project development.
- Team and skills: web development team structure, composition, and required expertise.
- Cost: overall project budget, upfront expenses, the cost of services of web development, and technologies you’ll need to get it up and running.
- Flexibility: how fast and easy you can adopt new services or technologies, add new features and functionality, modernize legacy apps and migrate to new platforms or frameworks.
- Performance: overall speed and ability to cope with the growing load and increasing number of user requests, data, etc. without compromising user experience.
- Support: required skills and cost to support the application and maintain its infrastructure.

As you can see, the choice of architecture impacts not only how your application will work, but also when you will be able to put your product to the market and how much it will cost. It goes beyond technical requirements – this choice directly affects your business goals.
Moreover, the architectural approach plays a fundamental role in the app’s ability to scale and evolve along with changing objectives and technical requirements. Later in the post, we will talk in detail about these and other characteristics of web applications and provide quick tips on how to choose the right type of modern web application architecture for certain business cases and technical requirements.
But before we get there, let’s have a closer look at the main components of a web application using a simplified web architecture diagram.
Need help with your web application?
Rid of a tiresome search for skilled developers by hiring a battle-tested web development team.
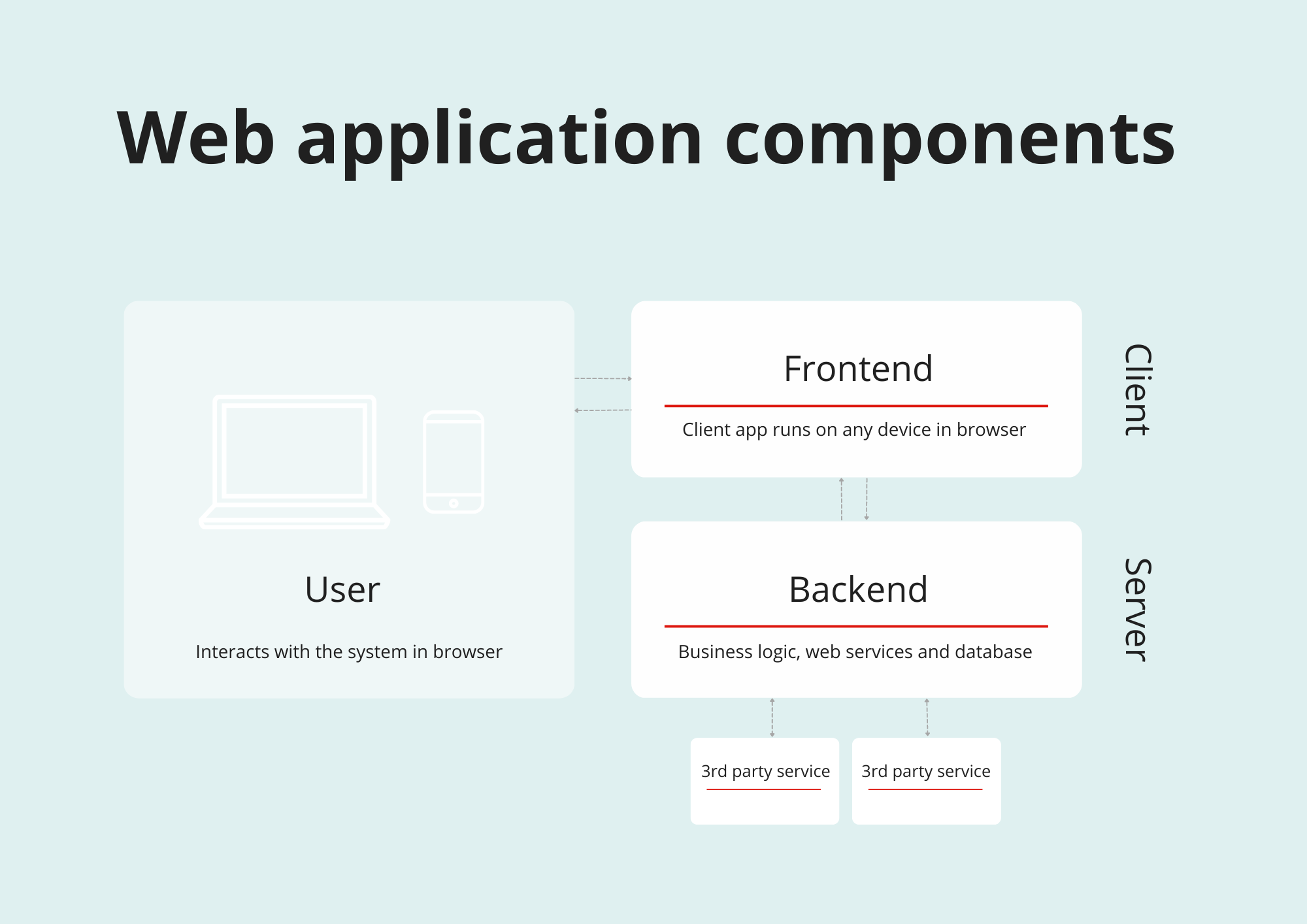
WEB APP DEVELOPMENTA classic example of a web application consists of two basic components: a client-side application that runs in a browser and a server-side code at the backend. These components form integral parts of a web application and can take different forms in various architectural styles.

Web application components
Client-side: frontend
The client application (also referred to as frontend, though these are not exactly the same thing) refers to the dynamic web interface that users can open in a browser and interact with in real-time – send requests, scroll and surf pages, use online services, etc. The responsive, rich and fast frontend is created with modern programming languages, JavaScript libraries, and frameworks:
Server-side: backend
Server-side components receive, process, and respond to the requests that come from the client application. On a simplified web application architecture diagram you can see that the backend usually (we’ll explain in a moment why ‘usually and not ‘always’) manages business logic and does the heavy lifting – validates user requests, stores and pulls out data from the database servers to respond to these requests.
The tech stack for web app backend development may consist of a wide range of programming languages, frameworks, and tools. The choice of tech stack will depend on many different factors, including the type and functionality of the web application.
As we have noted from the start, this is just a simplified architecture diagram for web application that gives a general idea of what a web app consists of.
Depending on the specifics of each app, the distribution of tasks between frontend and backend may vary. For instance, in some cases, it makes sense to move part of the business logic to the client to reach a certain speed and usability goals. In other cases, the key components of a web application architecture morph into a complex structure to address important technical requirements or business goals.
In the next part of this post, we talk about the modern types of web app architecture and describe how they work and differ from each other.
There are several time-tested approaches to building modern web app architecture. We will name 7 widely-used types that you can come across when analyzing such apps as Gmail, Uber, Netflix, or Slack. To make it easier, we’ll split these types depending on the part of a web application structure: server-side or client-side.
Server-side approach
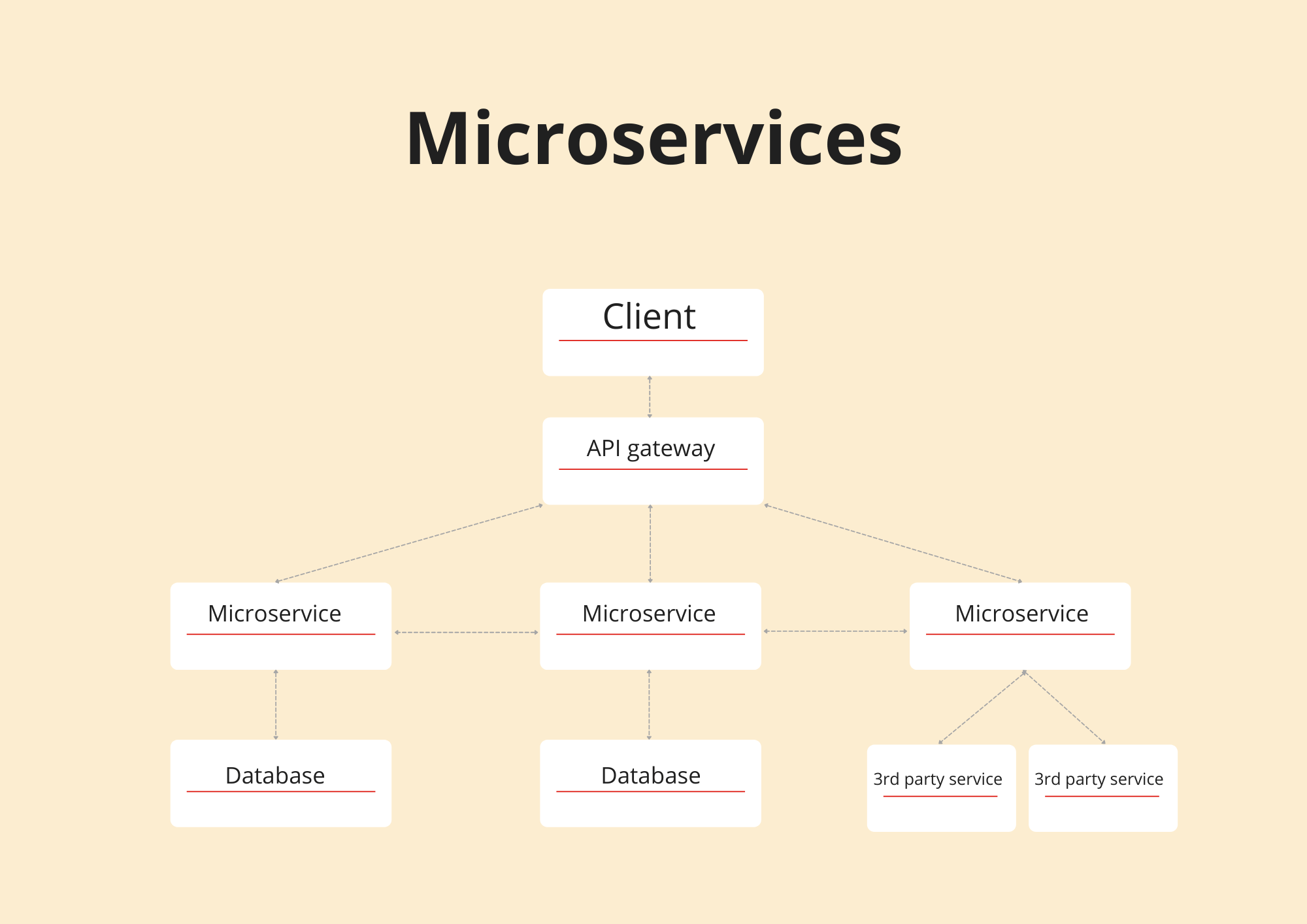
Microservices
Microservices is one of the most popular widely-applicable approaches to building highly-scalable web architecture. It is based on the principles of decentralization and modularity. Simply put, the system is broken down into a range of microservices. Each microservice is built around a single business function and deployed independently. It may be created with a custom set of technologies and usually has its own data flow and database.
This approach is known for its high reliability, huge scalability potential, and incredible tech and business agility. This explains its popularity for building large and distributed web applications and the general trend for migrating to microservices. At the same time, the development, testing, and support of a microservices-based web app infrastructure can be more complex compared to working with traditional web architecture based on a monolithic approach.
If you are eager to learn more about microservices, grab a link to our recent blog post where we talk about the numerous advantages of microservices architecture for business in detail.

Monolith
This is the simplest and the most straightforward approach to building a web app architecture. A monolithic web application is built as a single unit that runs all or most of the functions. Monoliths can have one or more databases, can be hosted on in-house servers or in the cloud, and can be integrated with third-party services and platforms. However, the most important characteristic of a monolith is its undivided nature.
Monolith is often faster to design, develop, test and deploy, which makes it a viable and cost-effective solution for MVPs and small projects that need to be rolled out on a tight deadline. At the same time, monolithic applications are harder to scale and modernize because it would require making changes that affect the entire system. It can also complicate tracing errors and troubleshooting.
Serverless
Don’t let the name mislead you – serverless doesn’t mean that there are no servers. What it means is that your application is deployed and runs on outside servers owned and maintained by cloud service providers.
Modern cloud platforms among which are AWS, Google Cloud, and MS Azure have an entire arsenal of cloud storage tools and services for building, managing, and supporting cloud web application architecture of any complexity and volume. You can delegate as much responsibility as you need and benefit from a pay-as-you-use model to control the cost of cloud services.
Serverless architecture is a great option for companies that either don’t have the in-house expertise to support their web app infrastructure or seek to decrease the cost of support by leveraging flexible pricing offered by cloud service providers.
Client-side approach
This approach shows how different web application architectures are implemented on the client side.
Single-page applications
A single-page application or SPA does exactly what the name suggests – provides a user with only one web page that changes dynamically when a user clicks on something or interacts with a page in any other way. Instead of reloading the entire page every time a user sends a request, SPA updates only the relevant component/section of the page. This makes a single-page web app fast, lightweight, and instantly responsive, among the other single-page application benefits.
This approach works great for apps focused on providing one service (e.g. Google Maps) or continuously updating content (a social media app).
Multi-page applications
This traditional design approach is tailored for applications with multiple workflows and functions. Essentially, a multi-page app (MPA) is implemented as a number of dynamic web pages each performing a distinctive function and reloading when a user sends a new request. Think of an eCommerce web application that has separate pages for different services (shopping, loyalty program management, account, blog, etc.).
MPA can do for you what SPA can’t – develop diverse workflows with rich content and features without overwhelming the UX.
Progressive web applications (PWA)
PWAs have been gaining increasing interest in the last few years, mainly for the two core benefits of this approach – offline mode and improved user experience. Progressive web apps merge the idea of a web app that runs in a browser with a native application installed on the device (think of such features as notifications, data sync, offline mode). To make this happen, PWAs leverage a service worker that sits in browsers, processes user requests, pulls data from server/cache, and enables offline access when it’s needed/possible.
The business value of installable PWAs has already been proven by many companies reporting increased in-app time, improved mobile user experience, and conversion boost.
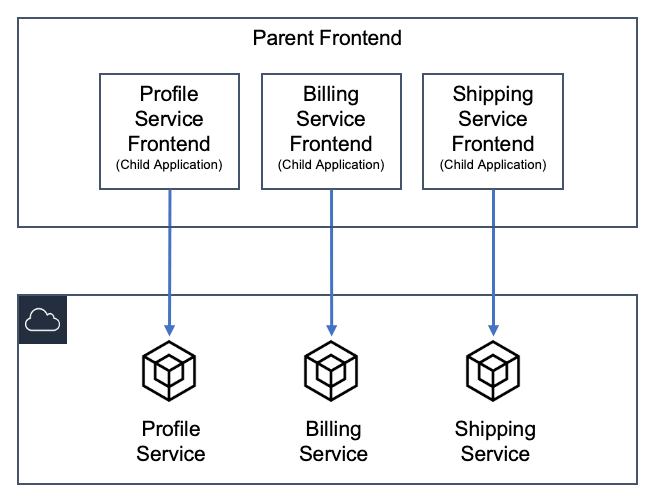
Micro frontend

Micro frontend example. Image credit: AWS Architecture Blog
You can compare the micro-frontend approach to microservices. Only this time, the client-side of the web application structure is being split into separate independent modules. These modules can be developed and deployed using different technologies according to their functions and connection to the server.
The undeniable benefit of this approach is flexibility and scalability. You can develop, deploy and scale every micro frontend independently. You can split your development teams to work in parallel thus increasing speed and focus on specific business functions. Paired with microservices, the micro frontend makes a good solution for large enterprise-level web applications. It allows combining myriad services and functions in one app that evolve independently.
Now that we went through the main types of web app architecture, let’s wrap it up with a few recognized practices and recommendations that will help you choose the type that better resonates with your own needs.

There are a few web application architecture best practices and principles that will help you understand which approach will work best for your project.
- Clarity. No matter how complex the structure of your web app is, it should be understandable and simple to navigate. Code should be clean and reusable.
- Scalability. Web app as a whole and each part of a web application architecture should be able to scale according to given requirements and foreseeable business needs.
- Security and reliability. Modern web architecture should be built with reliability and security requirements in mind. When designing a web app, it is vital to secure the architecture with security standards and techniques that enable resilience, data protection, reliability and consistent performance of the application.
- Error traceability and effective fixing. Your tech team should be able to easily detect, trace and fix errors without causing major failures or performance slowdown in the entire application.
- Automation. Where possible, application testing, deployment, maintenance and support should be automated to enhance productivity, reduce mistakes and optimize costs.
Sweeping each of these web app architecture best practices one by one will help you check each approach against your unique project requirements.
We matched a few common business cases with different types of architecture and added real-world examples from our decade-long experience in web application development. Do any of these situations relate to your web project? Do the examples look familiar?
Highly-scalable applications
Microservices and serverless strategies enable effortless and effective scalability for the global fast-growing web systems.
Example: Our client, a Spain-based startup, leverages API-driven microservices and AWS cloud to develop and support a fast-scaling web system for vacation rental management. Thanks to this approach, the system can be easily integrated with multiple large third-party platforms and serve a growing user base globally. Our senior engineers work with several independent web development teams that provide fast deliveries and rapidly add new functionality to address changing customer needs. Read the full case study…

Need help with migrating to microservices?
We will help you transform your legacy application into a high-performing scalable system, all the while keeping your budget and delivery goals in mind.
MICROSERVICES DEVELOPMENT SERVICESData-intensive systems
Data-intensive projects benefit from cloud-based web application architecture to address the elasticity, stability, and security requirements. This approach is relevant to modern IoT and big data solutions as well as customer-facing applications that work with large volumes of data.
Example: Our dedicated team joined several tech companies to develop an innovative web solution for precision medicine for a UK data analytics company. The system works with a large volume of diagnostic and testing data that passes through multiple customizable data pipelines. The client leverages 50+ different cloud services and flexible web application architecture in Java tech stack to enable secure data management and make sure the system is reliable and stable. Read the full case study…

Interactive user-centered applications
A single-page application is a good choice for user-centered interactive applications with rapidly updating content. Often, the quality of user experience in such applications directly impacts conversions and customer loyalty. And SPAs are designed with performance and speed in mind.
Note: Since SPAs consist of one page, this approach may prevent you from hitting your SEO targets.
Single-purpose applications and MVPs
Straightforward monolithic architecture works well for small and medium-sized web applications or MVP/PoC projects. Usually, such applications are focused on implementing one or several business functions (e.g. book events online) and don’t require substantial support.
The choice of web architecture and development framework will depend on many factors other than functional and non-functional requirements. You will have to carefully evaluate your business goals, timeline, resources, and budget, and conduct audience and market research for understanding client needs, competition, and current trends in your niche.
Consider scalability and business agility
If you have high scalability requirements and plan to experiment and work on your application in a very agile way, consider microservices architecture and serverless approaches for your application. Serverless enables seamless growth based on various cloud services and can be largely taken care of by your service provider. At the same time, microservices provide maximum flexibility when you have to deal with changing requirements, diverse technologies and integrations. High scalability and agility make these strategies very popular for building the architecture of modern web applications.
Assess your resources and timeline
Limited budget, scarce development resources, and lack of expertise in-house along with tight deadlines will affect your choice of architecture. If you deal with any of these limitations, consider the easiest and most cost-effective solution for your architecture. Monolith is fast to design, develop, test, and deploy and usually (but not always) is a good fit for small projects and MVPs. However, keep in mind that monolithic applications can be harder to scale and modernize in the long term.
Evaluate cloud service options
Serverless is a great approach for large-scale, data-intensive applications with high scalability requirements. And it is also a great fit for companies that want to rid themselves of troubles connected to sustaining, scaling and supporting large infrastructure and servers in-house. Cloud providers offer all the services you need including DevOps and support for managing cloud-based web applications.
Consider user experience requirements
If UX is your competitive advantage, consider architecture and business logic distribution that will support fast and interactive user experiences. This is one of the reasons why SPAs and PWAs approaches are getting more popular enabling better responsivity and speed across various devices.
Add offline capabilities
If your web app needs to provide a consistent uninterrupted experience despite going offline, consider the benefits of progressive web apps. PWAs combine the advantages of web and native apps, allowing offline access and improved user experiences. This is a popular choice for companies in eCommerce, travel, media, and on-demand services that target mobile audiences.
As you can see, to select the right architecture for your web application, you should consider not only your tech requirements but also align with your business goals, available resources, scalability needs, and user experience needs.
Are you working on a new web app and looking for a skilled tech team to implement your project on time and on budget? Or searching for ways to optimize and scale your existing product, migrate to microservices and leverage cloud? Either way, we can help you solve your current tech needs.
Digiteum is a cross-functional team of senior engineers, architects, designers, and project managers with a proven track record of successful deliveries. At this moment, our teams work on web projects for Diaceutics (UK), Printique (US), Origin Digital (IE), Lodgify (ES), and other brands from Europe, North America, and Australia.
Our solution architects and tech leads work with traditional and modern architectural approaches. Depending on your current needs, we will help you realign the architecture of your legacy application using the modern tech stack (cloud services, latest JavaScript frameworks and libraries, web application architecture based on .NET, Java, Node.js, or Python for software development services, etc.) or build a new solution in line with budget, delivery goals and tech requirements.
You can rely on our specialists no matter what stage of the project you are at right now. We start with the Discovery phase in software development for brand-new projects that require in-depth research, technology analysis, scoping, and ideation. For ongoing projects, we offer the full spectrum of custom web development services and can augment your tech team to help you speed up time to market and optimize web app development costs.
Short wrap-up
- The choice of architecture for web application is a foundational step that will set the course for your web project development.
- There are several client-side and server-side strategies for web app architecture, each works better for certain types of projects than the other ones.
- To better understand how to choose architecture of web application that fits your tech and business requirements, you first need to conduct profound research and study all functional and non-functional requirements.
- Technology analysis is an industry-standard process that helps gather all important information for choosing the right approach for your project.
This post was originally published on April 29, 2022 and updated on May 18, 2023.
FAQ
- Clarity. The code of the web app must be clean and reusable. It must be understandable and simple to navigate.
- Scalability. Web app must be able to scale without compromising the integrity and performance of the system.
- Security and reliability. Web app architecture must enable security, resilience, data protection, and reliability.
- Effective troubleshooting. The tech team must be able to easily detect, trace and fix of errors.
- Automation. Web app testing, deployment, maintenance and support must be automated where possible.